Box Sizing
http://www.paulirish.com/2012/box-sizing-border-box-ftw/
http://css-tricks.com/box-sizing/
http://www.456bereastreet.com/archive/201104/controlling_width_with_css3_box-sizing/
/* apply a natural box layout model to ALL elements */
*, *:before, *:after {
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
}
- padding-bottom- [percentage]: Refers to a percentage of the width of the current elementís containing block.
- By declaring position: relative all child elements will position themselves in relation to this container.
- The default width of a div (or any block level) element is auto, which means that it uses the available width (100%),
but when floated to left or right, it will resize according to the content it holds.
- To center a div, set it's width to some value and add margin: auto.
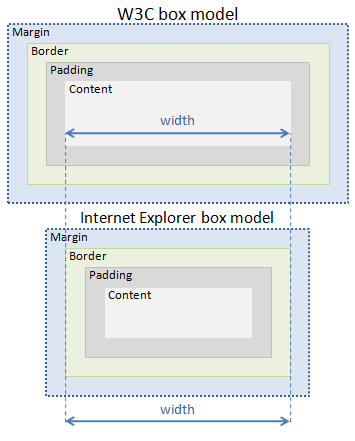
- width + padding + border = actual visible/rendered width of box (without using box-sizing)
- display: inline
block
inline-block
[Careful with whitespace - it will render a 4 pixel margin to the right of each element.]
[Will also need to use vertical-align: top;]
inline-table
list-item
run-in
table
table-caption; table-column-group; table-header-group; table-row-group; table-cell; table-column; table-row
none
inherit
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.